8/8……8コマ目を更新!
できた〜!…でもでも?
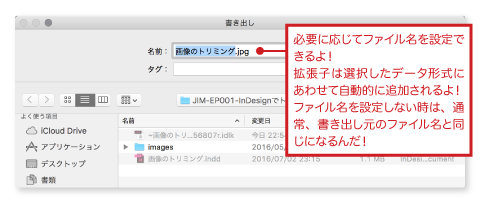
というわけで! InDesignでトリミングしたJPEG画像が完成したんだけど、まだ1つしか画像ができていないよね! まだ処理しないといけない画像がたくさんあるみたいだけどどうじよう?
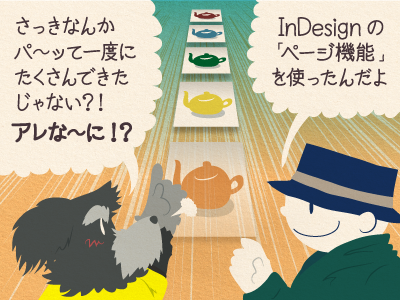
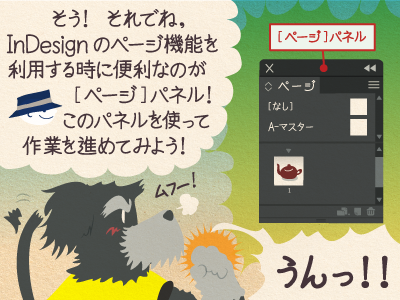
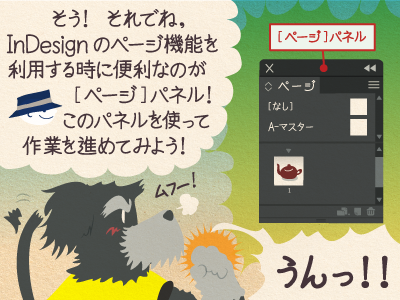
でも大丈夫! ここからがInDesignの本領発揮! 今回ちょっぴり紹介した、InDesignの特徴的な機能、「ページ機能」を利用して残りの画像もトリミングしちゃおう!
次回から、「ページパネル」を利用した、「ページ」と「マスターページ」の機能を紹介するよ! お楽しみに!
7/31……4コマ目まで更新
8/ 1……5〜6コマ目まで更新!
8/4……7コマ目を更新!





















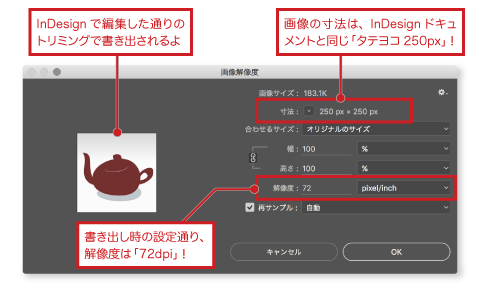
![4コマ目 チップ君「[画像解像度]で画像を確認すると、サイズが250px、解像度が72dpiになってるのが分かるでしょ?」ジミー「へ〜っ本当だ !!」](https://3.bp.blogspot.com/-OmPO8kpfUyY/V5h74TCDQ6I/AAAAAAAABW0/rkAmqfFpbA86fI-3iWrfXo1d-ZP0BWC1wCLcB/s1600-rw/jim_0017_4.png)