画像を「書き出し」てみよう!


![3コマ目 チップくん「うん、今までInDesignでトリミングしていた画像は Webサイトで使いたいから、解像度を72dpiにするよ![ファイル]メニューから「書き出し…」を選んでみて!」ジミー「これのこと?」](https://3.bp.blogspot.com/-c2b7wclSbSQ/Vz3RSixJVcI/AAAAAAAABRw/I_dY8tUCG3wfvSR7HuNyA4Ox60XwfH1UQCKgB/s1600-rw/jim_0016-3.png)
![4コマ目 ジミー「アレレッ??コレって…,ファイルの 保存先を選ぶ時の 画面だよね??」チップくん「うん![書き出し…]はInDesignから色んなタイプのファイルを保存できる便利な機能なんだ!」](https://1.bp.blogspot.com/-RoCKqt3nCy4/V1rydLl3Q-I/AAAAAAAABSQ/uhbvt2E91XcTODdd1UYg5hlRibYwxT8iQCLcB/s1600-rw/jim_0016-4.png)




他のアプリケーションと同じように、InDesignでつくったドキュメントは、InDesign以外のアプリケーションで開いたり編集できないんだ。……ということは、ここまでInDesignで編集した画像は他の環境では使えないのかな??
大丈夫! InDesignの[書き出し]を使えば、InDesignドキュメントを、JPEGやPDFなど、他のアプリケーションでも利用できるデータ形式に変換できるんだ!
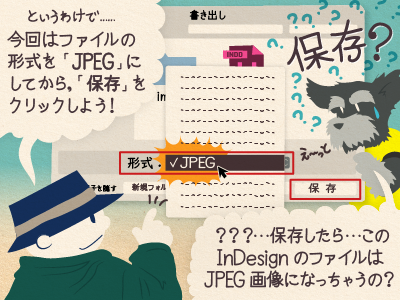
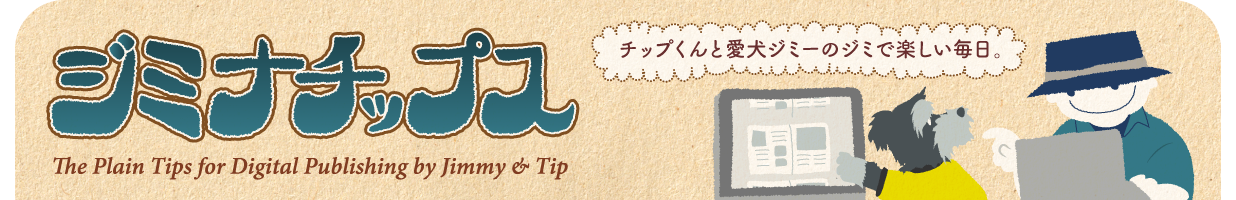
[ファイル]メニューから[書き出し]を選択すると、2段階でデータの設定をできるんだ!最初の画面で「書き出すデータの形式」と、データの「保存先」を選択しよう!
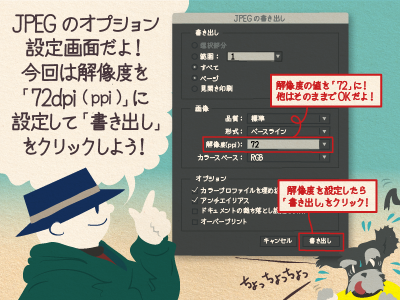
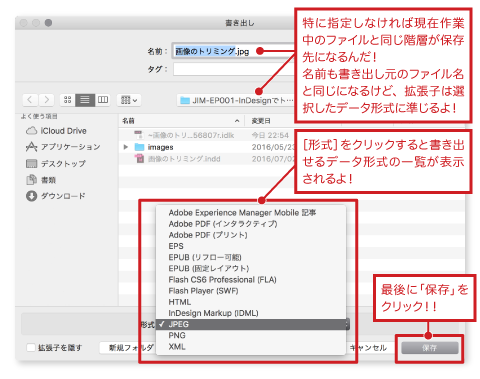
「保存」をクリックすると、選択したデータ形式に対応したオプション設定画面が出てくるから必要な項目を設定してね!
今回は「JPEG画像」用のオプション画面が表示されたけれど、選択した形式にあわせてオプション画面が変わるんだ!
InDesignの[書き出し]で一番よく使うのは「PDF形式」じゃないかな? PDFや他の形式の設定については、また別の機会に紹介するよ!
大丈夫! InDesignの[書き出し]を使えば、InDesignドキュメントを、JPEGやPDFなど、他のアプリケーションでも利用できるデータ形式に変換できるんだ!
[ファイル]メニューから[書き出し]を選択すると、2段階でデータの設定をできるんだ!最初の画面で「書き出すデータの形式」と、データの「保存先」を選択しよう!
今回は「JPEG画像」用のオプション画面が表示されたけれど、選択した形式にあわせてオプション画面が変わるんだ!
InDesignの[書き出し]で一番よく使うのは「PDF形式」じゃないかな? PDFや他の形式の設定については、また別の機会に紹介するよ!
5/7……1コマ目を更新
5/17……2コマ目を更新
5/19……3コマ目を更新
6/10……4コマ目を更新
6/20……5コマ目を更新
6/28……6コマ目を更新
6/30……7コマ目を更新
7/2…… 8コマ目を更新
7/5……ポイントを更新

![6コマ目 チップ君「大丈夫!![書き出し]で保存 されるファイルは、いま開いているドキュメントとは別になるんだ!」ジミー「へ〜っ」](https://3.bp.blogspot.com/-jXbiI4pcoUg/V3ISPTeq4FI/AAAAAAAABTM/ns338lrv3MonOxQZmTkQzqeKDdaYJhLqgCLcB/s1600-rw/jim_0016-6.png)



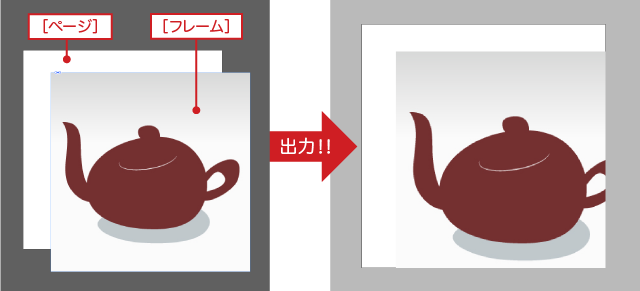
![2コマ目 チップくん「うん、このままだと[ページ]からはみ出た部分は見切れちゃう」ジミー「エ〜!! ダメじゃん! ソレッ!!!」](https://3.bp.blogspot.com/-thVUqqLpDEs/VvKas0JkMWI/AAAAAAAABMQ/4kXYfogdyrUkKfVUPSvIWUPz_LnDLDnkw/s1600-rw/jim_0015-2.png)
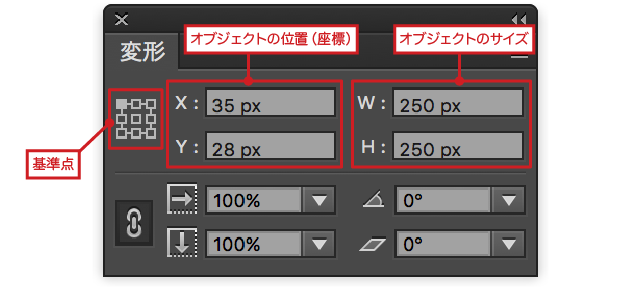
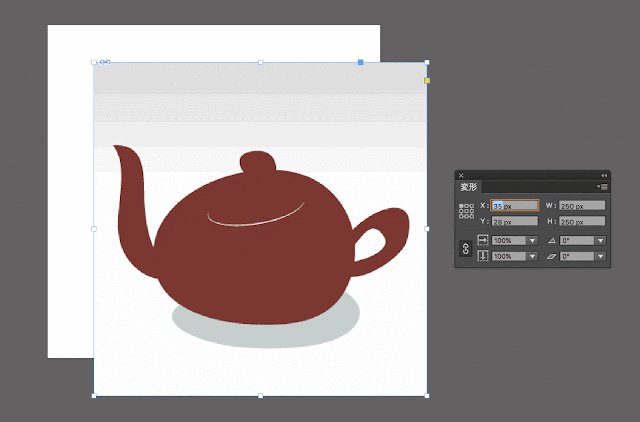
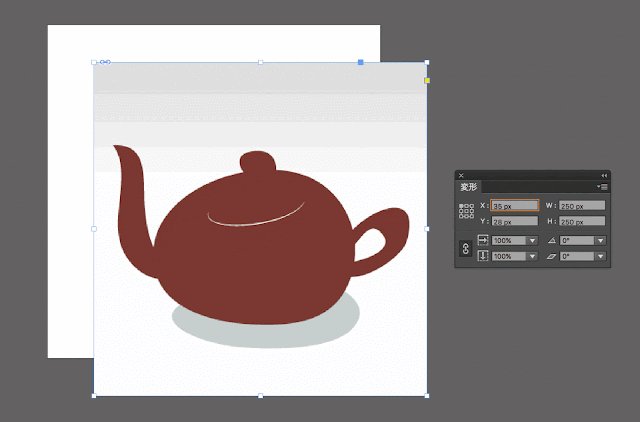
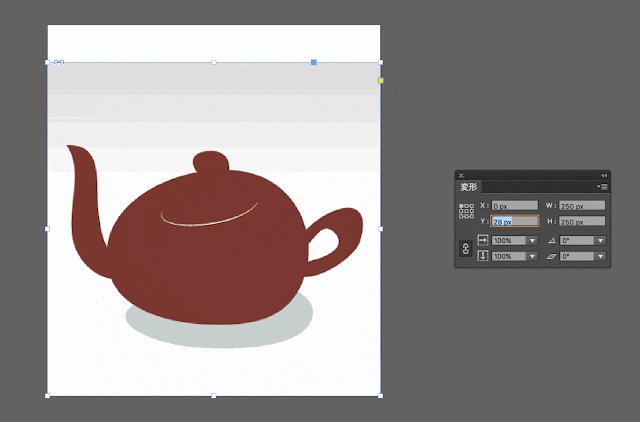
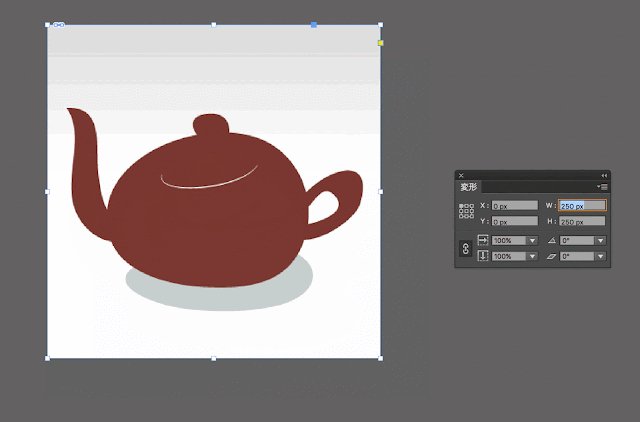
![3コマ目 チップくん「というわけで![ページ]に合わせて[フレーム]の位置を調整しよう![変形]パネルを表示して、こんな風に設定してみて!」ジミー「えーっと[フレーム]を選択してから、[変形]パネルで「X」と「Y」の値を「0」にすればいいの?」](https://3.bp.blogspot.com/-X54Aps9wxiw/Vw8j03lP2gI/AAAAAAAABNo/5s-HgwLQnMoDo37TW6lDz5VJlNdFnoBjACLcB/s1600-rw/jim_0015-3.png)
![4コマ目 チップくん「「X」と「Y」の値は、選択したオブジェクトが[ページ]の左上からどのくらい離れているのかを表わしてるんだ!だから、それぞれの値を「0px」にすると…」ジミー「そっか!さっき[変形]パネルで[フレーム]の基準点も左上にしたからピッタリ[ページ]に重なるんだね!」](https://4.bp.blogspot.com/-PjRGXGPEh1k/Vw5zN3VcUdI/AAAAAAAABNA/Jy8eaR703g4m5XIIdcvNr_9aq2phK-VEA/s1600-rw/jim_0015-4.png)