ページにまとめて適用しよう!
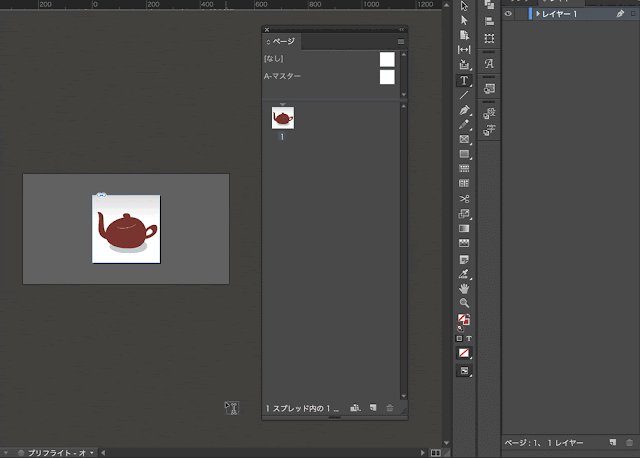
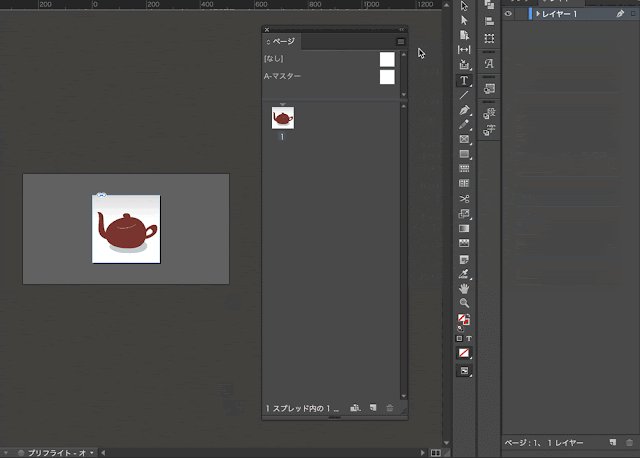
![1コマ目 ジミー「あ、そっか!もしかして今回も[マスターページ]を使って画像のフレームをつくるの?」チップくん「そういうこと! じゃあさっそくやってみようか![ページ]パネルのメニューから「マスターページを適用」を選んでみて!」](https://2.bp.blogspot.com/-zaV6J3b7nKQ/WP4D_X8XDbI/AAAAAAAABmE/YQwJSIJs3nowSKWs7iH_GZTQRjyHiiKEQCLcB/s1600-rw/jim_0024-1.png)


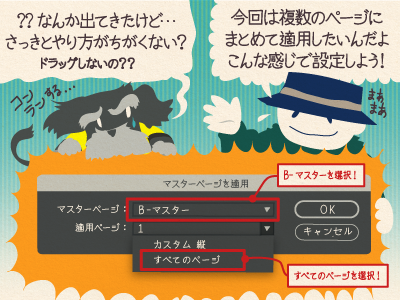
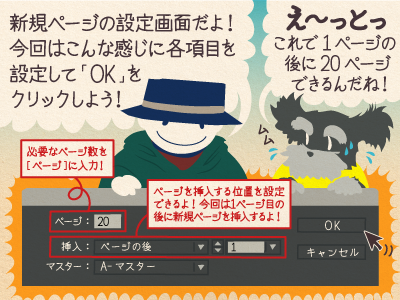
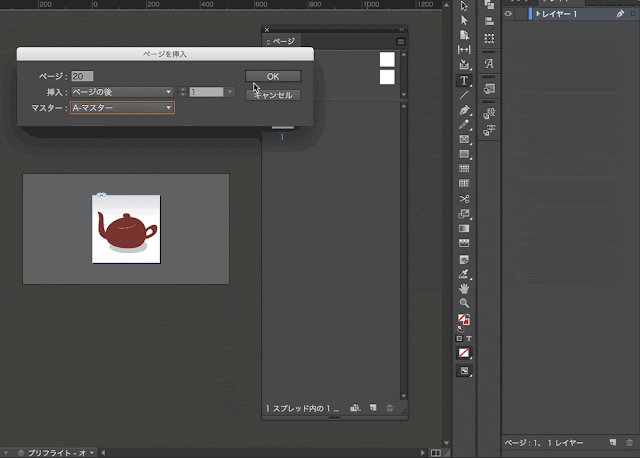
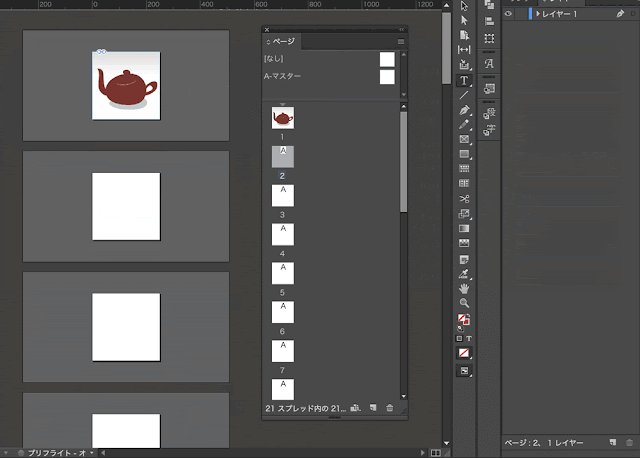
![チップくん「「マスターページを適用」を 使うと[マスターページ]や適用するページ指定を 一度に設定できるんだ。今回は適用するページを 「全ページ」にしたけれどこの図のように具体的なページの指定もできるよ!」](https://2.bp.blogspot.com/-T4-1Y6XXhDw/WQIRT6Fb6sI/AAAAAAAABm0/Ppk9-HQRvwULRLgDGoGEYQLH6GSG2HT1ACEw/s1600-rw/jim_0024-4.png)

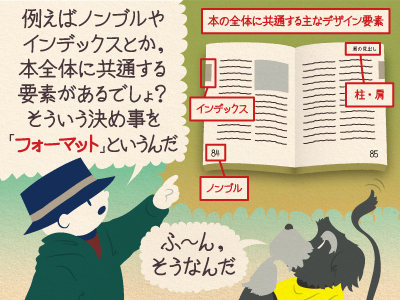
前回作った[マスターページ]を空白ページに適用しよう!
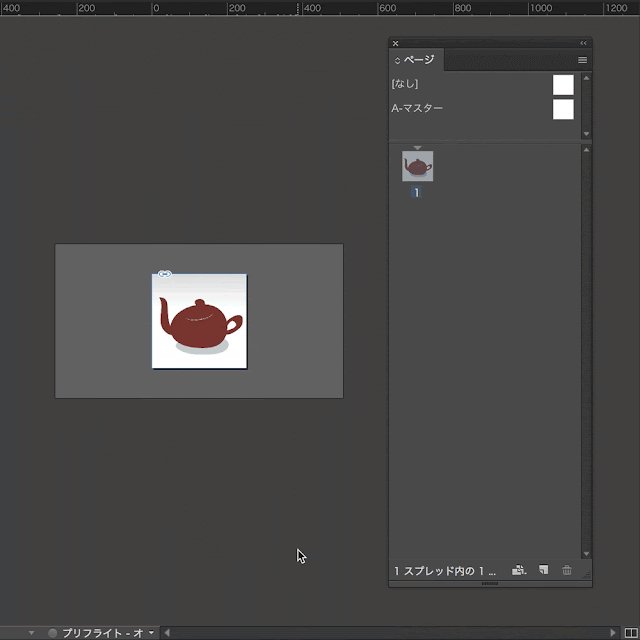
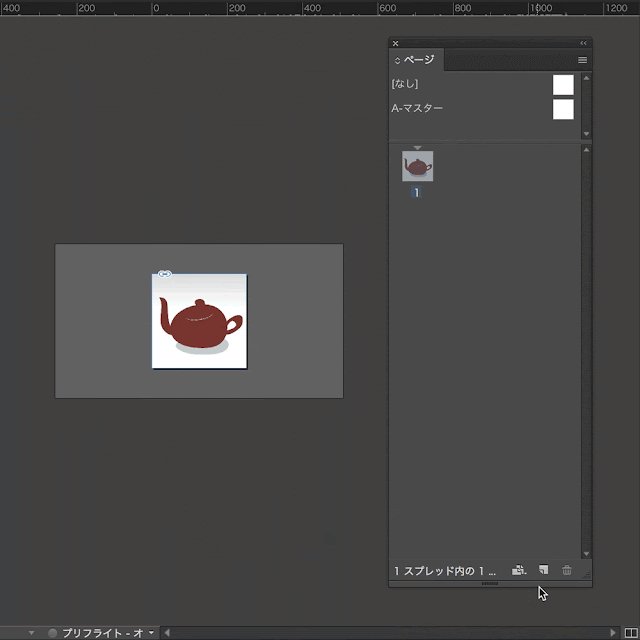
この前は[スプレッド]に直接[マスターページ]をドラッグして適用したんだけど、ページがたくさんある時は、いちいちドラッグしていたら大変だよね?
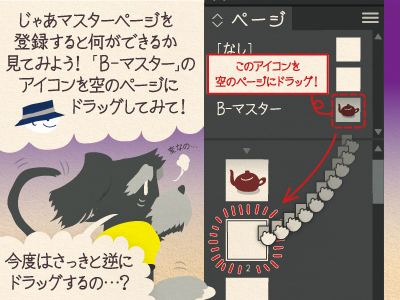
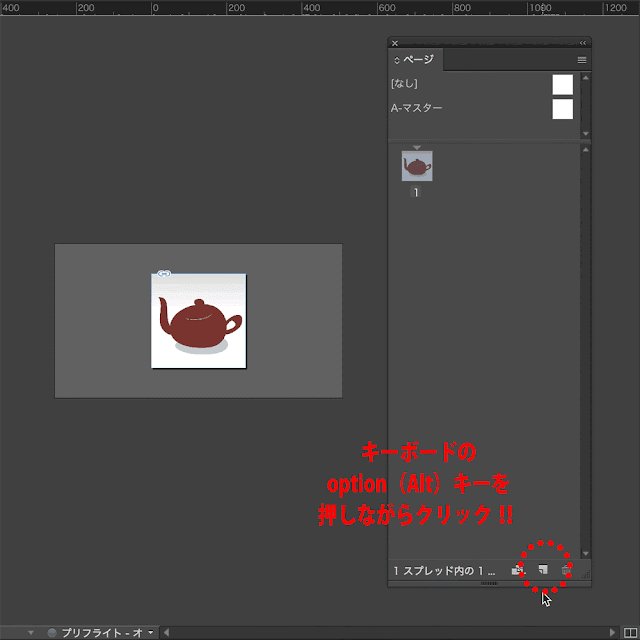
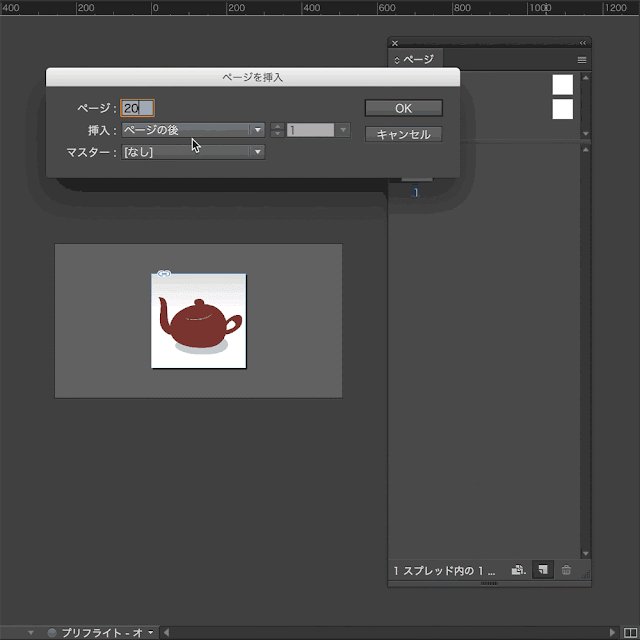
そんな時に便利なのが、[ページ]パネルのメニューにある「マスターページの適用」!
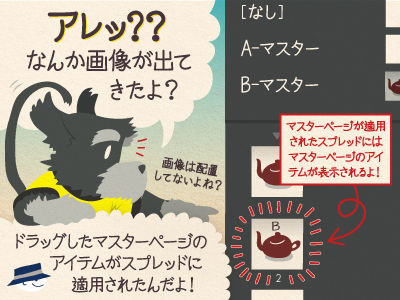
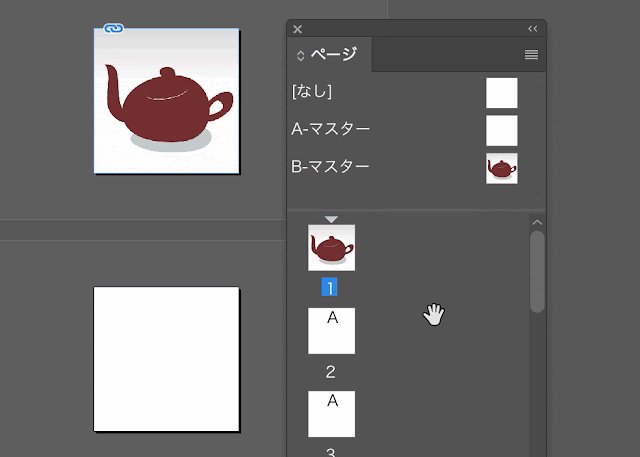
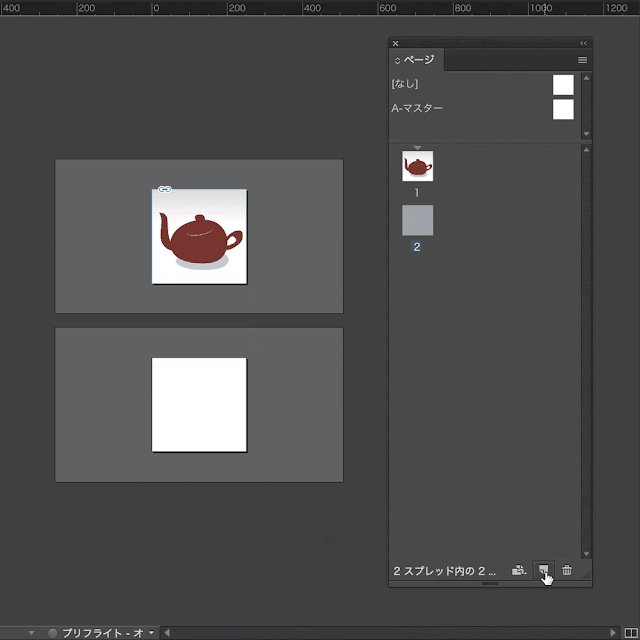
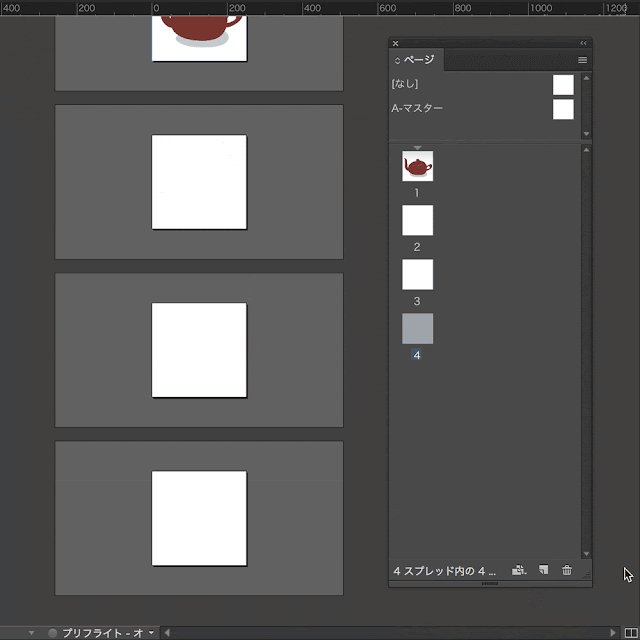
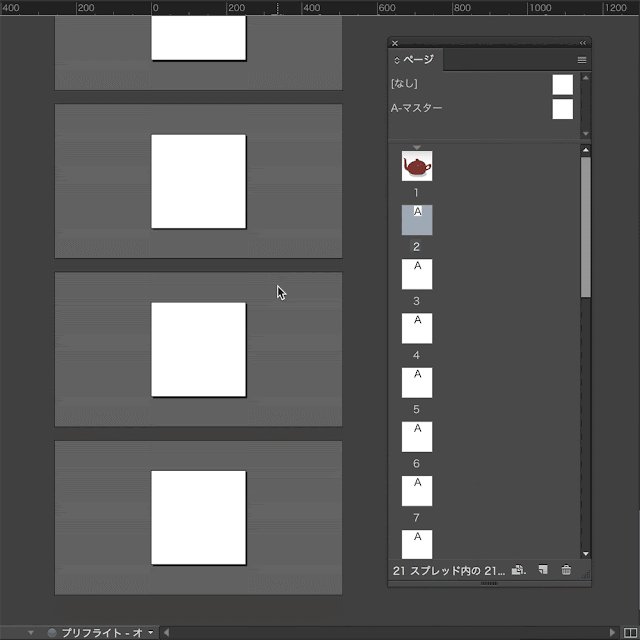
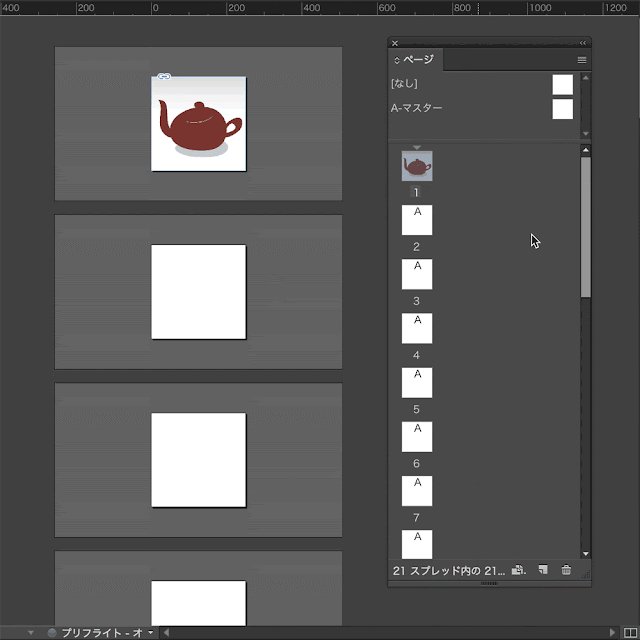
このメニューを使うと、複数の[スプレッド]にまとめて[マスターページ]を適用できるんだ!
次回は[マスターページ]の「編集機能」を中心に紹介するよ!
この前は[スプレッド]に直接[マスターページ]をドラッグして適用したんだけど、ページがたくさんある時は、いちいちドラッグしていたら大変だよね?
そんな時に便利なのが、[ページ]パネルのメニューにある「マスターページの適用」!
このメニューを使うと、複数の[スプレッド]にまとめて[マスターページ]を適用できるんだ!
次回は[マスターページ]の「編集機能」を中心に紹介するよ!
4/24……1コマ目と2コマ目を更新
4/28……3コマ目と4コマ目を更新

![1コマ目 チップくん「うん、それに対して[マスターページ]は誌面に共通するアイテムを置いておくフォーマット用のスペースなんだよ!」ジミー「フォーマット?ナニソレ??」](https://1.bp.blogspot.com/-9iWh5xD41-8/WPS033VjG8I/AAAAAAAABjM/nPprFupX4OE7C3Ometu9Mqfki4Cw0o8HACLcB/s1600-rw/jim_0023-1.png)


![4コマ目 チップくん「だよね?そんな時に[マスターページ]を使うと本全体に共通する要素をまとめて管理できるんだ!」ジミー「へぇ〜っ!」](https://2.bp.blogspot.com/-UCTKVEwpWgY/WPdcZxvo1II/AAAAAAAABk8/lEq5srlrprMzc1LZArCLcYhuEvGK_SgvwCLcB/s1600-rw/jim_0023-4.png)



![3コマ目 ジミー「え〜っと…、つまりどういうこと?…良く分かんないんだけど…」チップくん「うん,ちょっと説明しようか! 実をいうと、InDesignの[ページ]には2種類の作業スペースがあるんだよ」](https://2.bp.blogspot.com/-x7t3OamiSns/WFYMr2jdpcI/AAAAAAAABiM/ljHTuQ-o5msxehTAuxolcz3Gqbbxq6kwgCLcB/s1600-rw/jim_0022_3.png)
![4コマ目 チップくん「まず1つ目の作業スペースは[スプレッド]!! [スプレッド]は実際に印刷する誌面のレイアウトを作るためのスペースなんだ!」ジミー「え〜っと…,それってさっきまで画像をトリミングしてたページのこと?」](https://2.bp.blogspot.com/-uZ0ditRwZbA/WOuBdgEvRQI/AAAAAAAABi0/w79YZk6MEnIGszx8hmwDnnT8fp-RVFJCACLcB/s1600-rw/jim_0022_4.png)



![2コマ目 チップくん「うん、それはね、 新しくつくったページに[マスターページ]を 適用していたからなんだ!」ジミー「ますたーぺーじ?え〜っと…??」](https://1.bp.blogspot.com/-8PikNNW2eGs/WCUgkYXp9GI/AAAAAAAABf8/Jv7Xu1_CUAwifffCLRQ-gw5btqFT3mlqACLcB/s1600-rw/jim_0021-2.png)
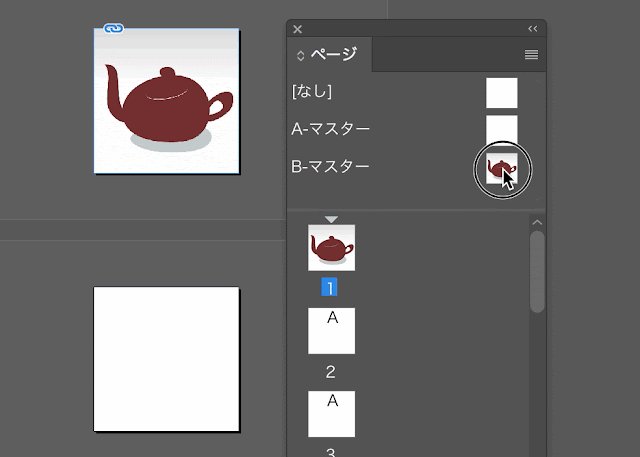
![3コマ目 チップくん「くわしい話はともかく!まず実際にやってみようか![ページ]パネルで 1ページ目を選択して, そのままマスターページにドラッグしてみて!!」](https://2.bp.blogspot.com/-ThuKzDRaae0/WC3EGI8gpsI/AAAAAAAABgc/yYRg1QYV04MVQPoxQuF-kRRO4GGdCcnRgCLcB/s1600-rw/jim_0021-3.png)
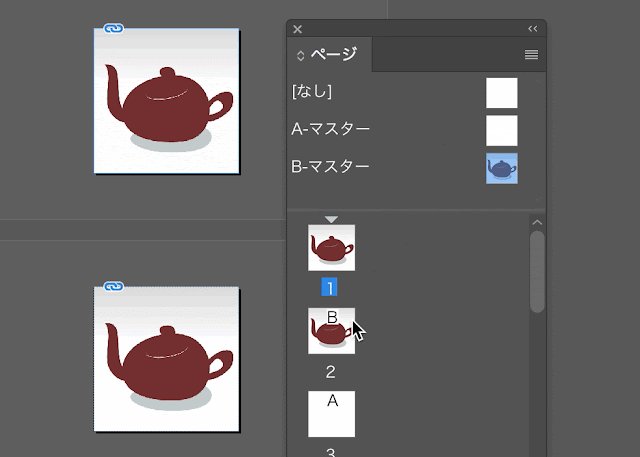
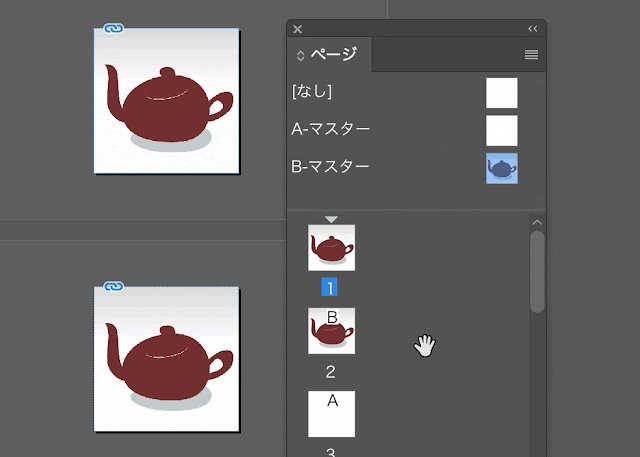
![4コマ目 チップくん「マスターページのところでマウスのボタンを離すと……」ジミー「あっ!ページが出てきたね?」チップくん「ドラッグしたページが[マスターページ]として登録されたんだよ!」](https://2.bp.blogspot.com/-cO55sWTgMlY/WDF7PtAerdI/AAAAAAAABg4/U-7LschG7wQo73XqcfAStyBocfNWPchIgCLcB/s1600-rw/jim_0021-4.png)

![1コマ目 ジミー「ふ〜ん、これが[ページ]パネル? 何だか色々な項目があるね!」チップくん「それぞれの役割は進めながら説明するよ!今はパネルの見た目だけ覚えておこう!」](https://1.bp.blogspot.com/-yuTgWaOGMGc/WAodVuuqsrI/AAAAAAAABck/CUuJI7tO8BAqa3as9MqESp97a92sY8ARwCLcB/s1600-rw/jim_0020_1.png)






















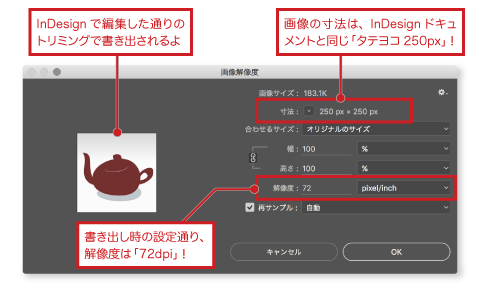
![4コマ目 チップ君「[画像解像度]で画像を確認すると、サイズが250px、解像度が72dpiになってるのが分かるでしょ?」ジミー「へ〜っ本当だ !!」](https://3.bp.blogspot.com/-OmPO8kpfUyY/V5h74TCDQ6I/AAAAAAAABW0/rkAmqfFpbA86fI-3iWrfXo1d-ZP0BWC1wCLcB/s1600-rw/jim_0017_4.png)