画像を配置した[フレーム]にマウスのポインターを重ねると中央に出てくる薄い円は[コンテンツグラバー]だよ!普通に選択するとフレームしか選べないんだけど、[コンテンツグラバー]をクリックすれば、フレーム内の画像を選択できるんだ!
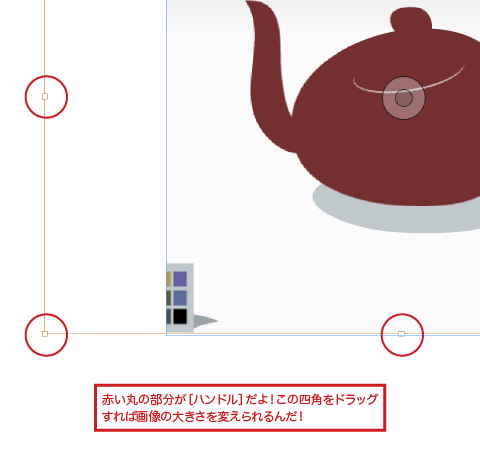
選択された画像の周りには、配置画像の選択範囲をあらわす[バウンディングボックス]が表示されるんだ![バウンディングボックス]の周りにある白抜きの四角形[ハンドル]をドラッグすれば画像の大きさを変形できるよ!
ちなみに、[ツール]パネルの白い矢印[ダイレクト選択ツール]で画像をクリックしても、同じようにフレーム内の画像だけを選択できるんだけど、[コンテンツグラバー]を利用するとツールを変更しなくても画像を編集できるからとっても便利なんだ!用途に合わせてツールを使い分けてみてね!
![1コマ目 チップくん「さて次は、画像をフレームに配置するんだけど…その前に!先に[マスターページ]上の画像を削除しておこう!」ジミー「えっ!!!!!せっかく作ったのに 消しちゃうの?!?!」](https://4.bp.blogspot.com/-MbH6rWDqAqg/WQTM6RGKS_I/AAAAAAAABnQ/rnkJ1vQIKP87sxprocbTKRXQuY27Yt9WACLcB/s1600-rw/jim_0025-1.png)
![2コマ目 チップくん「画像だけを削除して[フレーム]は残しておくから大丈夫だよ!ひとまず、[ページ]パネルで「マスター-B」を選択してみて!」ジミー「ちょっと待って?! 画面が1ページだけになってるんだけど?? 他のページはどこいったの???」](https://4.bp.blogspot.com/-ZpJl4apL7cQ/WQXjBosiI_I/AAAAAAAABns/Uu0IWK44myEv7Rjzcyge4MJhFh1_XurWgCLcB/s1600-rw/jim_0025-2.png)
![3コマ目 チップくん「[マスターページ]用の編集画面に移動したんだよ![選択ツール]で[グラバー]をクリックしよう!!」ジミー「あ,そっか!! ワスレテタ! こうすれば[フレーム]の中の画像だけ選べるんだったね!!」](https://4.bp.blogspot.com/-ra2prOMdd1U/WQ3YyrVtRPI/AAAAAAAABoI/h15Y0v_OcIU3CR51ZG7JFFjPVgN6oHN1wCLcB/s1600-rw/jim_0025-3.png)
![4コマ目 チップくん「そうだよ!そのまま[マスターページ]から画像を削除すると……」ジミー「わわっ!! 他のページも画像が消えちゃったよ??」](https://2.bp.blogspot.com/-tyck7_Lg0lQ/WQ3Yzp4xz_I/AAAAAAAABoM/T_jqKbTT_NUsql2DssLFNIB57OO4oqBSwCEw/s1600-rw/jim_0025-4.png)


![2コマ目 チップくん「まず[選択ツール]の矢印を[フレーム]に重ねてみよう!矢印を重ねるだけでいいよ!」ジミー「あれ? チップくん? 真ん中になんか白っぽい 円が出てきたよ?」](http://4.bp.blogspot.com/-hpF_GAUSnKE/VhcJmzWCcdI/AAAAAAAABBQ/hUQZL2MSeGI/s1600-rw/jim_0011_2.png)
![4コマ目 チップくん「真ん中の白い円が [グラバー]、オレンジの四角は[バウンディングボックス]だよ!」ジミー「へー![ハンドル]っていうのをドラッグすれば大きさを 自由に変えられるんだね!」](http://4.bp.blogspot.com/-xICYy3zdOJ0/VidrxJYbi5I/AAAAAAAABCI/NfpahXSm59U/s1600-rw/jim_0011_4.png)


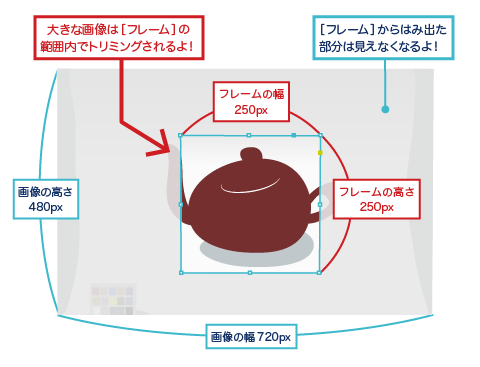
![1コマ目 チップくん「[フレーム]内の画像は今こんな感じの状態になってるんだよ」ジミー「そっか!![フレーム]で画像がトリミングされてるんだね!!」](http://1.bp.blogspot.com/-QNPUVV1lh60/VfGEK9hkKTI/AAAAAAAAA8k/K5Y9bGSSHE8/s1600-rw/jim_0009_1.png)
![2コマ目 ジミー「でも今のままだと商品もトリミングされてて全体の形が見えないね?」チップくん「 うん、そうだね。[フレーム]内に画像全体を表示してみよう!」](http://2.bp.blogspot.com/-ngjYs1SYkAY/VhHC3meL6OI/AAAAAAAAA_4/wEoxtFPTx7g/s1600-rw/jim_0009_2.png)
![3コマ目 チップくん「[フレーム]を選択状態にしてから、右クリックでメニューを表示してみよう!メニューの中から[フレームに均等に流し込む]を選んでみて!」ジミー「え〜っと…こういうこと?」](http://3.bp.blogspot.com/-b9I1oPv8w_o/Vfrzq7jQ63I/AAAAAAAAA9s/UZ8cdtiiYf0/s1600-rw/jim_0009_3.png)
![4コマ目 ジミー「へ〜っ!商品の全体が見えるようになったね!」チップくん「[フレーム]に 合わせて自動的に縮小されたんだよ!」](http://2.bp.blogspot.com/-kXkHmw5FCpU/Vfryz0tG52I/AAAAAAAAA9k/NOzZj6HDFng/s1600-rw/jim_0009_4.png)