ショートカットで等倍変形!





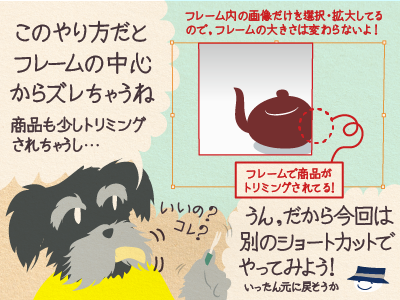
前回紹介したように[バウンディングボックス]を[選択ツール]でドラッグすると、オブジェクトを自由に変形できるからとっても便利なんだけど、形が歪みやすいんだ。
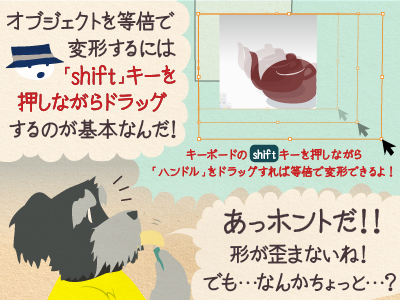
でもね。前回話したように、キーボードの「shiftキー」を押しながらマウスでドラッグすれば、タテヨコ比を保ったまま等倍でオブジェクトを変形できるんだ!
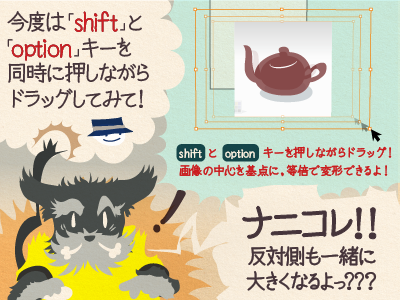
さらに! タテヨコ比を保つ「shiftキー」と一緒に「optionキー」(WindowsPCでは「Altキー」)を押しながらドラッグすると! オブジェクトの中心を基準にして、等倍のままオブジェクトを変形できるんだよ!
どちらの場合も、マウスボタンを放すまで、ショートカットキーを押したままにしておいてね!マウスボタンを放す前にショートカットキーを解除してしまうと、ドラッグしているオブジェクトに変倍がかかってしまうよ!
だから必ず、ショートカットキーより先にマウスボタンを放すよう、心がけよう!
こんな風に、ショートカットを組み合わせてマウスを操作するととっても便利!今回紹介したショートカットの[shift]、[option](WindowsPCでは[Alt])キーを組み合わせるドラッグ操作は、IllustratorやPhotoshopなど、他のアプリケーションでも一般的に共通したショートカットだよ!こうした基本的なショートカットを活用できるようになると、格段に作業効率がアップするんだ!。
勤め先や、自分が作業している環境や作るものの目的に合わせて、効率アップの方法を研究してみよう!
 |
| [選択ツール]だけではオブジェクトのタテヨコ比を保てないので、変形する時に形が歪み、画像が変倍になってしまうことがあるよ! |
でもね。前回話したように、キーボードの「shiftキー」を押しながらマウスでドラッグすれば、タテヨコ比を保ったまま等倍でオブジェクトを変形できるんだ!
 |
| キーボードの「shiftキー」を押しながら[バウンディングボックス]をドラッグすると、オブジェクトのタテヨコ比を保ったまま等倍で変形できるよ! |
さらに! タテヨコ比を保つ「shiftキー」と一緒に「optionキー」(WindowsPCでは「Altキー」)を押しながらドラッグすると! オブジェクトの中心を基準にして、等倍のままオブジェクトを変形できるんだよ!
 |
| 「shiftキー」と「optionキー」(WindowsPCでは「Altキー」)を同時に押しながらドラッグするとこの図のようにオブジェクトの中心を基点に等倍で変形できるよ! |
どちらの場合も、マウスボタンを放すまで、ショートカットキーを押したままにしておいてね!マウスボタンを放す前にショートカットキーを解除してしまうと、ドラッグしているオブジェクトに変倍がかかってしまうよ!
だから必ず、ショートカットキーより先にマウスボタンを放すよう、心がけよう!
こんな風に、ショートカットを組み合わせてマウスを操作するととっても便利!今回紹介したショートカットの[shift]、[option](WindowsPCでは[Alt])キーを組み合わせるドラッグ操作は、IllustratorやPhotoshopなど、他のアプリケーションでも一般的に共通したショートカットだよ!こうした基本的なショートカットを活用できるようになると、格段に作業効率がアップするんだ!。
勤め先や、自分が作業している環境や作るものの目的に合わせて、効率アップの方法を研究してみよう!
11/20……1コマ目を更新
11/25……2コマ目を更新
12/05……3コマ目を更新
12/11……4コマ目を更新
2/28……ポイントを更新












![2コマ目 チップくん「まず[選択ツール]の矢印を[フレーム]に重ねてみよう!矢印を重ねるだけでいいよ!」ジミー「あれ? チップくん? 真ん中になんか白っぽい 円が出てきたよ?」](http://4.bp.blogspot.com/-hpF_GAUSnKE/VhcJmzWCcdI/AAAAAAAABBQ/hUQZL2MSeGI/s1600-rw/jim_0011_2.png)
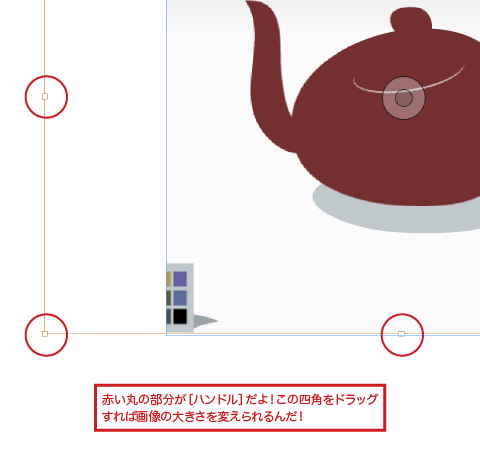
![4コマ目 チップくん「真ん中の白い円が [グラバー]、オレンジの四角は[バウンディングボックス]だよ!」ジミー「へー![ハンドル]っていうのをドラッグすれば大きさを 自由に変えられるんだね!」](http://4.bp.blogspot.com/-xICYy3zdOJ0/VidrxJYbi5I/AAAAAAAABCI/NfpahXSm59U/s1600-rw/jim_0011_4.png)




![MacOSでのマウスの副ボタンの設定画面 システム環境設定を起動して[マウス]をクリック!表示された画面で「副ボタン」をオンにすると「コンテキストメニュー」を使えるようになるよ!](http://3.bp.blogspot.com/-rDaNbfwpXXM/VgaxQGopGOI/AAAAAAAAA_U/0z6Jfb5bZ2g/s1600-rw/jim_0010_column_2.png)
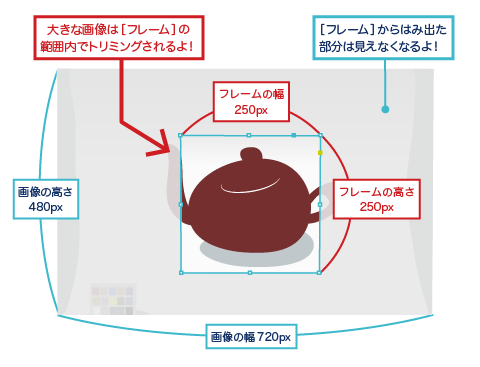
![1コマ目 チップくん「[フレーム]内の画像は今こんな感じの状態になってるんだよ」ジミー「そっか!![フレーム]で画像がトリミングされてるんだね!!」](http://1.bp.blogspot.com/-QNPUVV1lh60/VfGEK9hkKTI/AAAAAAAAA8k/K5Y9bGSSHE8/s1600-rw/jim_0009_1.png)
![2コマ目 ジミー「でも今のままだと商品もトリミングされてて全体の形が見えないね?」チップくん「 うん、そうだね。[フレーム]内に画像全体を表示してみよう!」](http://2.bp.blogspot.com/-ngjYs1SYkAY/VhHC3meL6OI/AAAAAAAAA_4/wEoxtFPTx7g/s1600-rw/jim_0009_2.png)
![3コマ目 チップくん「[フレーム]を選択状態にしてから、右クリックでメニューを表示してみよう!メニューの中から[フレームに均等に流し込む]を選んでみて!」ジミー「え〜っと…こういうこと?」](http://3.bp.blogspot.com/-b9I1oPv8w_o/Vfrzq7jQ63I/AAAAAAAAA9s/UZ8cdtiiYf0/s1600-rw/jim_0009_3.png)
![4コマ目 ジミー「へ〜っ!商品の全体が見えるようになったね!」チップくん「[フレーム]に 合わせて自動的に縮小されたんだよ!」](http://2.bp.blogspot.com/-kXkHmw5FCpU/Vfryz0tG52I/AAAAAAAAA9k/NOzZj6HDFng/s1600-rw/jim_0009_4.png)




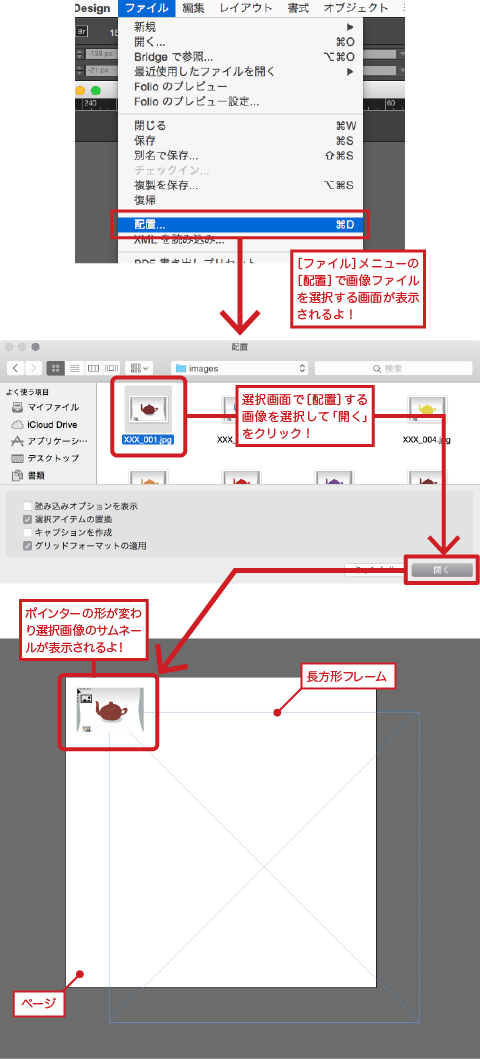
![1コマ目 チップくん「フレームに画像を配置してみよう![ファイル]メニューから[配置]を選んで!」ジミー「コレ?」](http://1.bp.blogspot.com/-_glPnKbgJTw/VXbUjsMoYxI/AAAAAAAAAwQ/FTQUtyxeNjU/s1600-rw/jim_0008_1.png)
![2コマ目 チップくん「選択画面が出てくるから配置する画像をひとつ選んで[開く]をクリックしよう!」ジミー「じゃあ1番目の画像にしよっ!」](http://3.bp.blogspot.com/-uZlO2VcR0iE/VeLEsdr5etI/AAAAAAAAA6w/94yak6jqHuQ/s1600-rw/jim_0008_2.png)






![1コマ目 チップくん「[フレーム]はInDesign上でつくれる図形のことだよ!ここでは[グラフィックフレーム]で正方形をつくってみよう![ツール]パネルのアイコンをクリックしておいてね!」ジミー「このバツ印がついてる方のアイコンだね?」](http://4.bp.blogspot.com/-WXPfPt1YDys/VWbBtG7RXQI/AAAAAAAAAr4/219OBMuo3K8/s1600-rw/jim_0007_1.png)



